WordPress VS Webflow which tool is better ?
WordPress VS Webflow, which tool is better for website development. No code and code-free web design, Webflow offering an alternative to the open-source software.
Reading time: 4 MIN
WordPress, the website design giant, has some competition. Founded in 2013, Webflow bills itself as the David vs. the Goliath of WordPress when it comes to code-free web design, offering an alternative to the open-source software. Similar in mission but radically different in execution, many designers, and developers ask, “Which would be better for this project?”. Today, we aim to provide some light on this question and give you the keys to make the right decision.
WordPress: the basics
WordPress has been around for a long time now: since 2003, its team has been providing tools for everyone (34% of all websites!) to create and develop their own website, a feat previously reserved for IT professionals specializing in web development. Free to use, with paid hosting features, this monument to web design has been the choice of anyone starting out. However, with the rise of no-code design everywhere, the giant may be showing signs of weakness: will they be replaced by newer, more versatile players like Webflow? Let's take a quick look at what WordPress can do today.
Strengths & Weaknesses
✅ A lot of functionality
WordPress is known for its ability to adapt to your specific needs. You can easily discover and install the extension that fits your use case and get the functionality you need in just a few clicks.
✅ Plugin Library
Well-suited for marketplaces and e-commerce stores, WordPress boasts an extensive library of plugins that complement the basic tools, allowing you to create multilingual versions of your website, for example.
✅ Theme
Many themes are also available to get started and create a visual identity, and the costs are lower or almost non-existent.
✅ The community
Since its creation, the tool has developed a large and active community.
All these strong points make WordPress allow you to develop your website to the maximum. It should be noted that it ensures that you can go further than Webflow in the design options. But, the tool still has many weak points…
❌ Maintenance : plugins, theme and e-commerce
This comes with some limitations: if you can't find the right plugin or template, you'll have to build what you want from scratch. Its over-reliance on its own plugins also has a huge drawback: very quickly, pages created on WordPress can become quite cluttered. This means you'll have to schedule a lot of maintenance to keep it running and optimize it to improve load times. These hindrances mean having to hire a developer, which potentially increases overall costs, especially if you want to use a custom design.
WordPress is also a good tool to start your e-commerce, but with time it can become very difficult to maintain.
❌ Security
It must therefore be protected to limit the damage to your work and for that, you need to add an adapt plugin. You will also have to think about the security of your servers.
❌ Multilingual
No native plugin exists for translation, and this can be difficult to manage.
❌ Customization and backups make the interface very complex
Custom designs that can also be broken with different platform updates, increasing the work even more.
Before any platform is launched, you need to know how to set up your site by adding plugins and configuring the backup. And, just for that, WordPress becomes complex. WordPress is still a good way to start, but can quickly become more and more expensive in time and money if you want a custom and responsive website.
Webflow : the basics
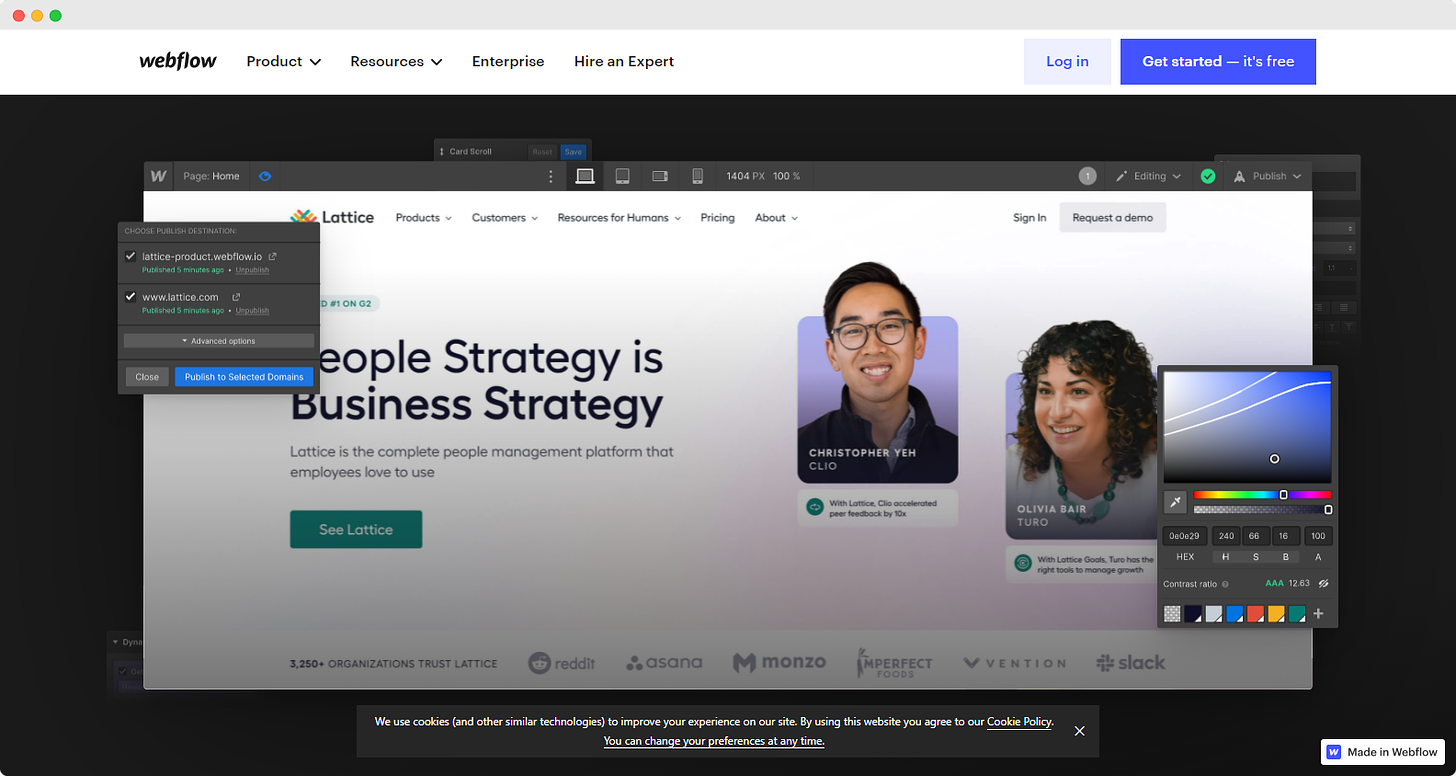
Ten years younger but rising to the challenges of WordPress, Webflow is the SaaS platform touted by its team as the must-have alternative to older design solutions. And, they're mostly practical, with an intuitive user interface and features that allow you to design everything from a basic blog page to responsive, user-friendly interactive pages (like our own site!). While the final goal remains the same, to create a website. Let's see what makes Webflow different (better?) than WordPress.
Strengths & Weaknesses
✅ Customization
One of the main strengths of Webflow solutions is the creative freedom it offers: where WordPress can be limited by plugins or templates, Webflow allows you to create your pages exactly as you imagined them, even if it means integrating more complex modules for your menus and forms. Every block and content can be modified, directly in Webflow, as you wish to create a beautiful and fully customized site.
✅ CMS basics
Even for a non-technical person, managing the CMS in Webflow is available. Ideal for developing and creating e-commerce websites, the CMS base is one of the strong points of this tool.
✅ SEO compliant
Everything is optimized: even heavier pages load faster, which means you can add content as you wish.
✅ No plugins required
Adding plugins to your website is one of the main causes of website slowdown. With Webflow, you don't need plugins to add functionality. Plugins are directly integrated in Webflow.
✅ The community
The tool is young and has a large, active community that creates and develops themes directly in Webflow. They also have a forum with the community which is very active.
❌ No access to the code but… possibility to export it ✅
There is no direct access to the source code of your website. But with Webflow, you can still export the code, however it will be only for the web.
To discover more No code tools that export code, go to our blog post: “No code tools that export code.”
❌ The costs
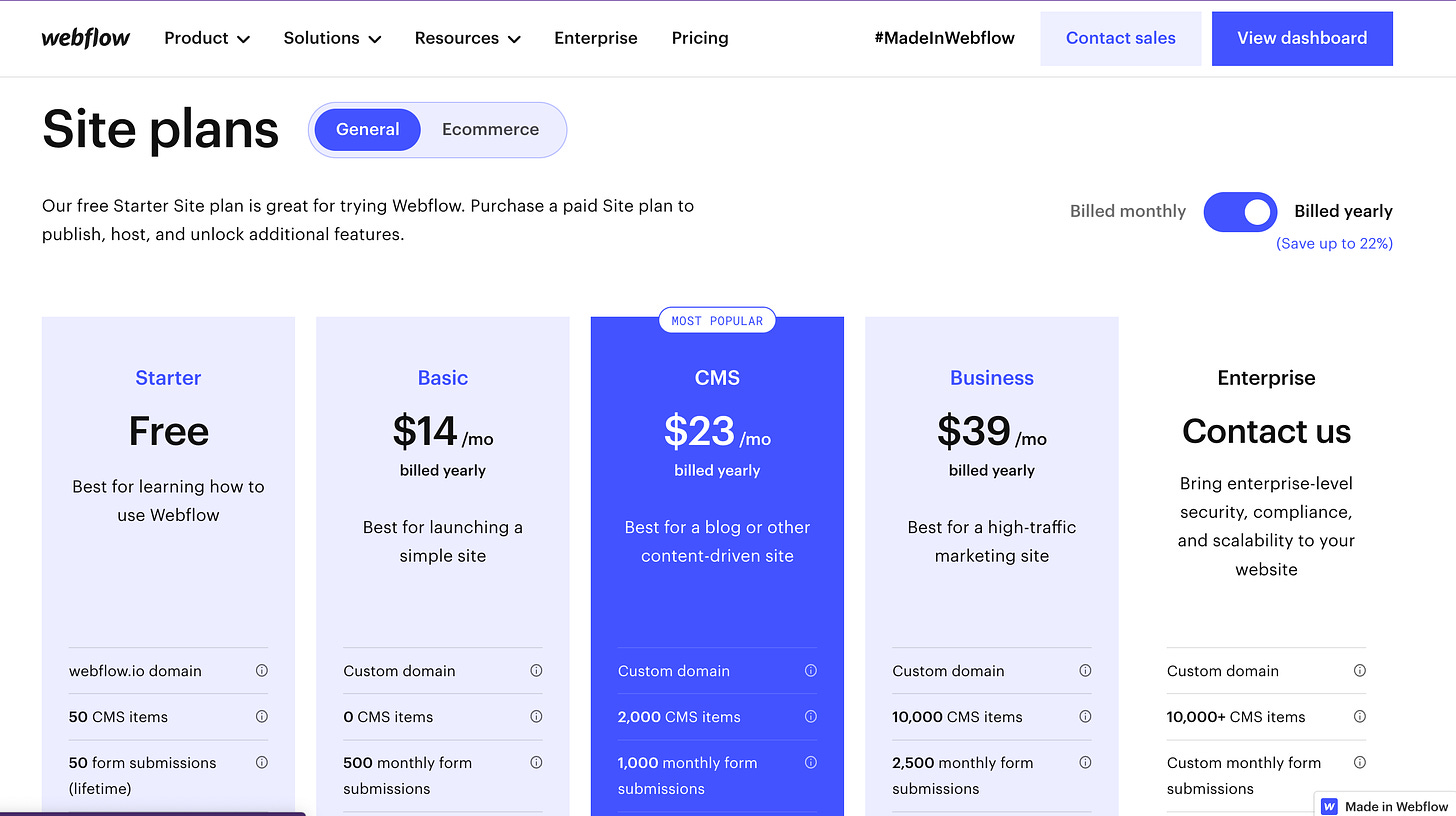
All these great features come at a price: although the starting versions are free, you should quickly subscribe to different types of plans (starting at $14 per month) to fully exploit the platform, while WordPress only charges you for hosting. Webflow prices depend on the plans you choose, there is the CMS plan and the e-commerce plan which is a specific superior plan.
❌ Multilingual
Multilingual support is not yet in place, but it is announced for 2023. In the meantime, it can be done via the Weglot tool.
As it should be for a real newcomer on the no code scene, improvements are constant.
So, which one to choose?
With more experience, you would expect WordPress to offer a more complete experience, and it does, but to achieve this, you need to accumulate many plugins and extensions. But unfortunately, their accumulation can cause many problems in the long run.
However, Webflow offers almost complete freedom for design and customization, with results that can easily be optimized to provide the best possible user experience. And, it only gets better, every month the tool offers a few new features that best feed our needs in website creation.
In conclusion, both WordPress and Webflow are powerful tools for website development, but which one is best for your project depends on your needs. If you are looking for an affordable and easy to use solution with many features, WordPress is the best choice. But if you want a solution that is more customizable and easier to optimize for user experience, Webflow is the better choice.
At Noxcod, we can help you develop your web platforms in Webflow. You want to discover our coaching sessions or our agency.
We hope this has helped you have a clearer idea of which of these two code-free titans is best for you. Stay tuned for more news on No Code!